1小时AI速建MVP网站:从0到上线完整流程
💡 MVP速成指南: 本教程将指导你如何在60分钟内利用AI创建一个专业级网站MVP,并部署上线获取首批用户。适合无编程经验的创业者、产品经理或独立开发者。


什么样的人适合本教程?
- 👨💼 创业者/产品经理: 需要快速验证想法但没有技术团队
- 🧑💻 非技术背景创作者: 想要展示个人品牌或作品集
- 👩💻 MVP爱好者: 需要在短时间内完成一个最小可行产品
一、准备工作(5分钟)
必要工具
-
AI代码助手 (选一个):
-
Node.js环境:
- 从官网下载安装Node.js

-
项目模板 (选一种方式):
- 方式1: 下载本文提供的Next Shadcn Template.zip
- 方式2: 从GitHub仓库下载
📌 为什么使用此模板?
- 包含基础功能,让你专注于核心功能开发
- 精心设计,符合业内最佳实践,使AI生成效果更稳定
- 内置一键部署到Cloudflare等功能
- 使用主流技术栈:Next.js 15 + Shadcn UI + Tailwind CSS
项目启动
在Cursor/Windsurf中打开终端(Ctrl+J或点击右上角终端图标):
二、设计你的MVP网站(10分钟)
明确产品定位
在与AI交流前,先明确以下要点:
- 核心价值:你的网站解决什么问题?
- 目标用户:你的网站面向谁?
- 核心功能:最小化功能集是什么?
- 转化目标:用户需要采取什么行动?(注册、订阅、购买等)
准备素材
将你的素材整理到项目的public文件夹中:
- 品牌Logo
- 产品截图/照片
- 团队成员照片(如需要)
- 客户/合作伙伴Logo(如有)
💡 提示: 图片压缩很重要!使用TinyPNG等工具压缩图片以提高加载速度。
三、AI驱动的开发过程(30分钟)
第一阶段:功能框架生成
向AI提供详细需求,复制以下模板并根据你的情况修改:
实际操作:
- 将上述提示复制到AI代码助手聊天框
- AI会生成初步代码并提示运行命令
- 允许AI执行命令(点击Accept)
- 访问http://localhost:3000查看效果
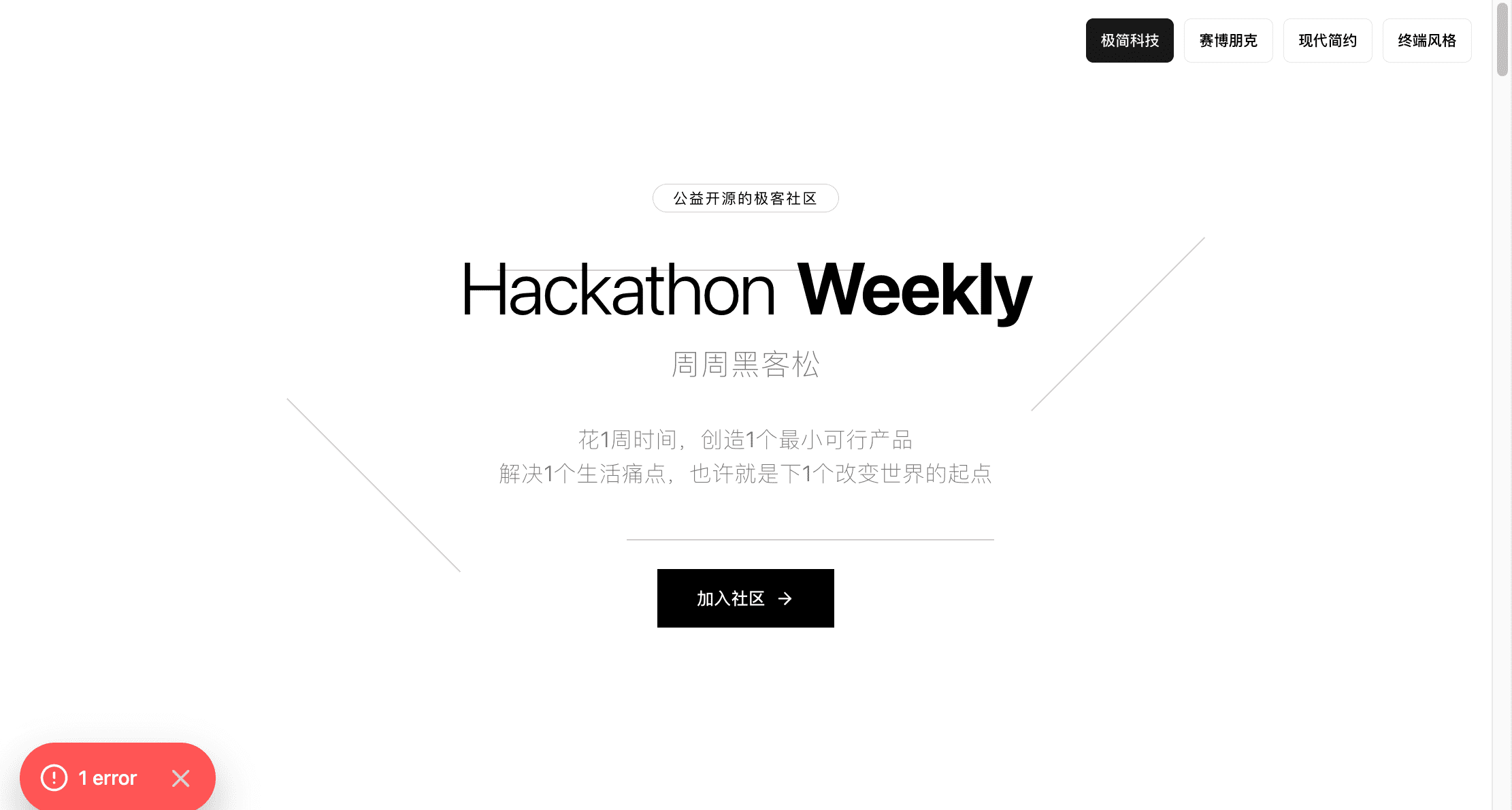
第一版通常会比较基础,如下图所示:



第二阶段:UI风格优化
现在向AI请求多种UI风格选项:
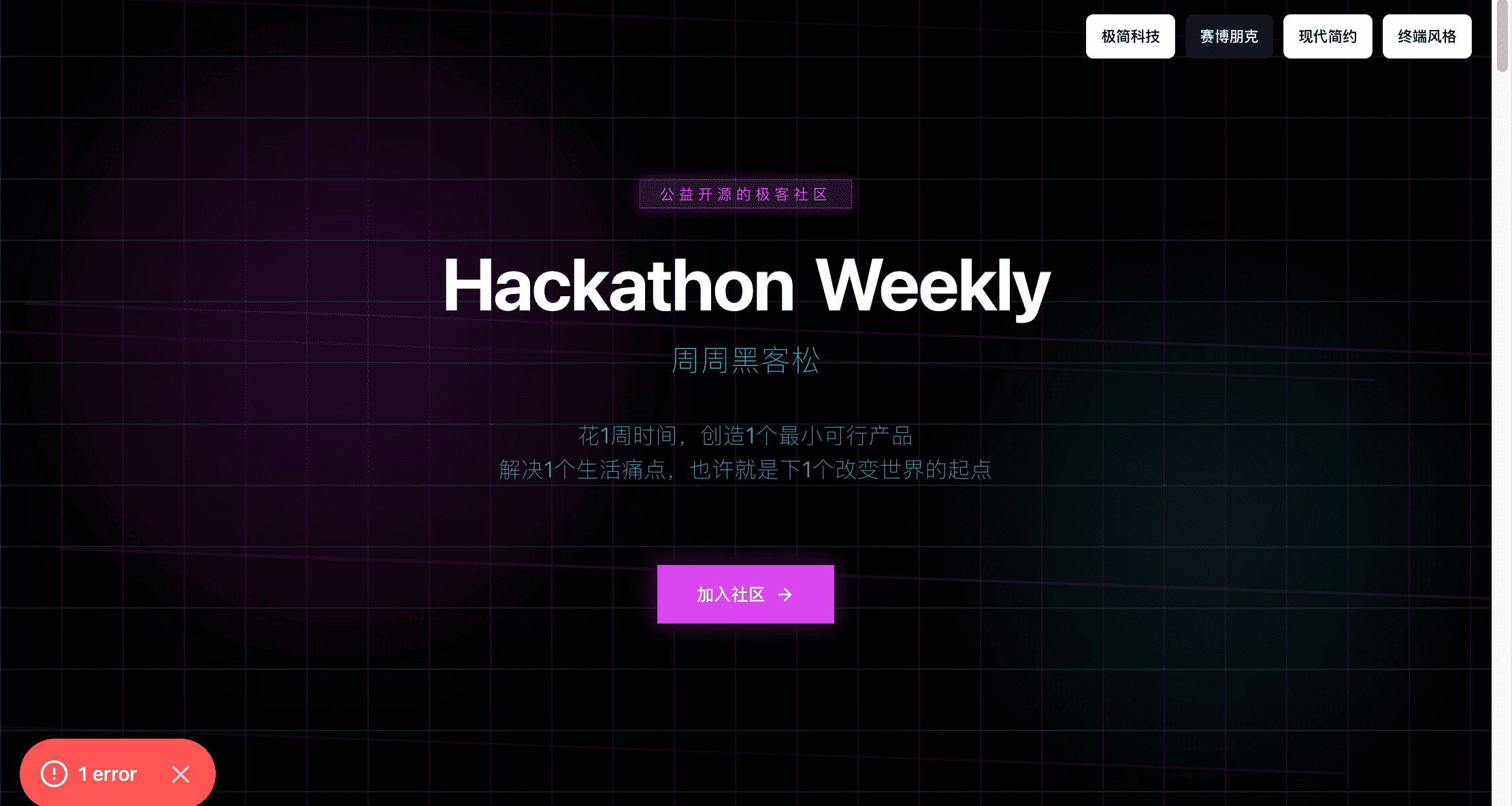
AI会生成多种风格供你选择:


第三阶段:全站风格统一与完善
选定风格后,让AI完成全站设计:
四、优化提升与部署(15分钟)
细节完善
让AI进一步优化网站细节:
部署上线
本模板支持一键部署到Cloudflare Pages,只需在终端执行:
或使用其他部署选项:
- Vercel (一键部署)
- GitHub Pages
- Netlify
五、MVP验证与获取首批用户(额外10分钟)
添加数据分析
让AI帮你集成简单的数据分析工具:
设置用户反馈渠道
六、案例展示
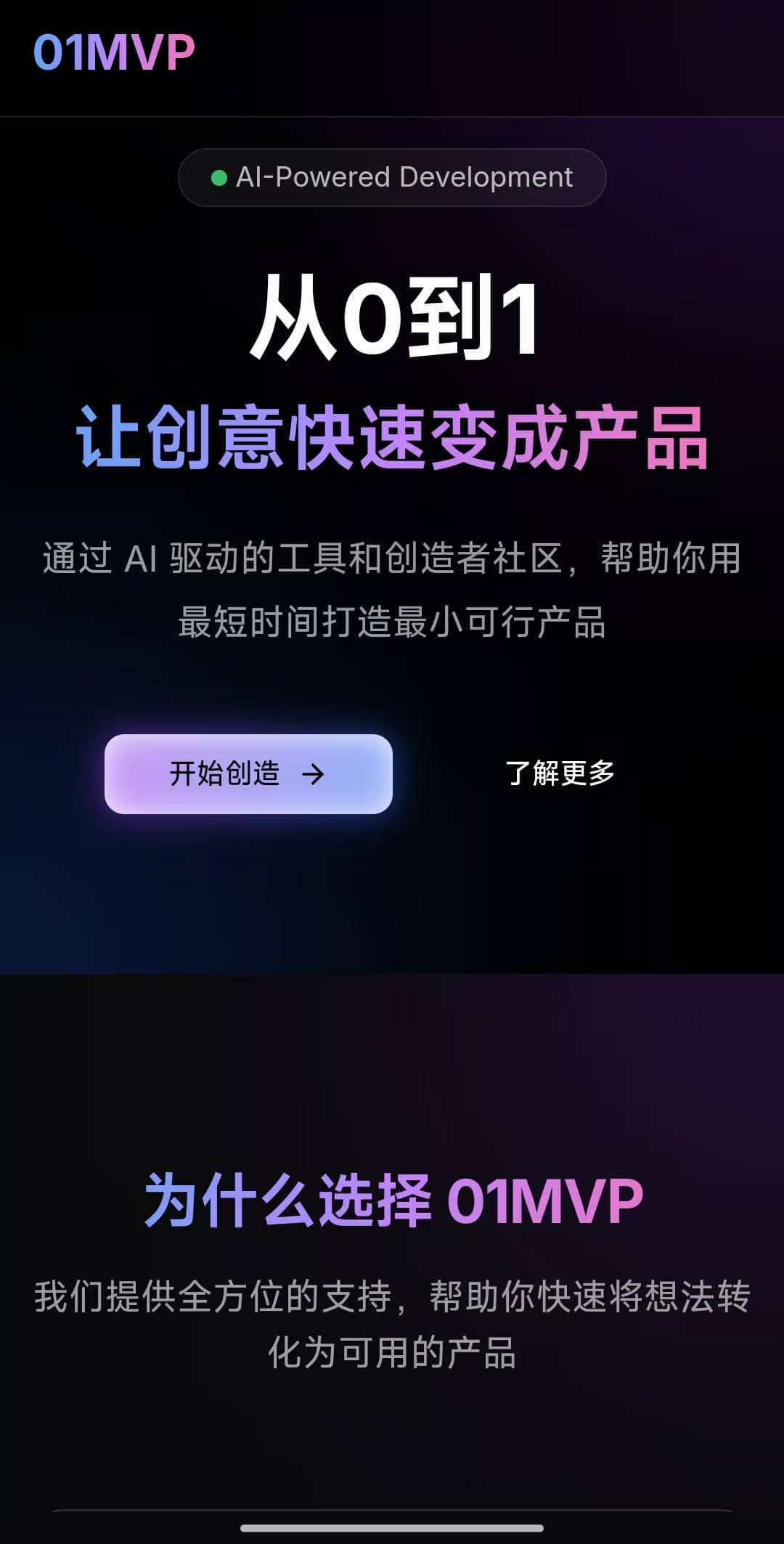
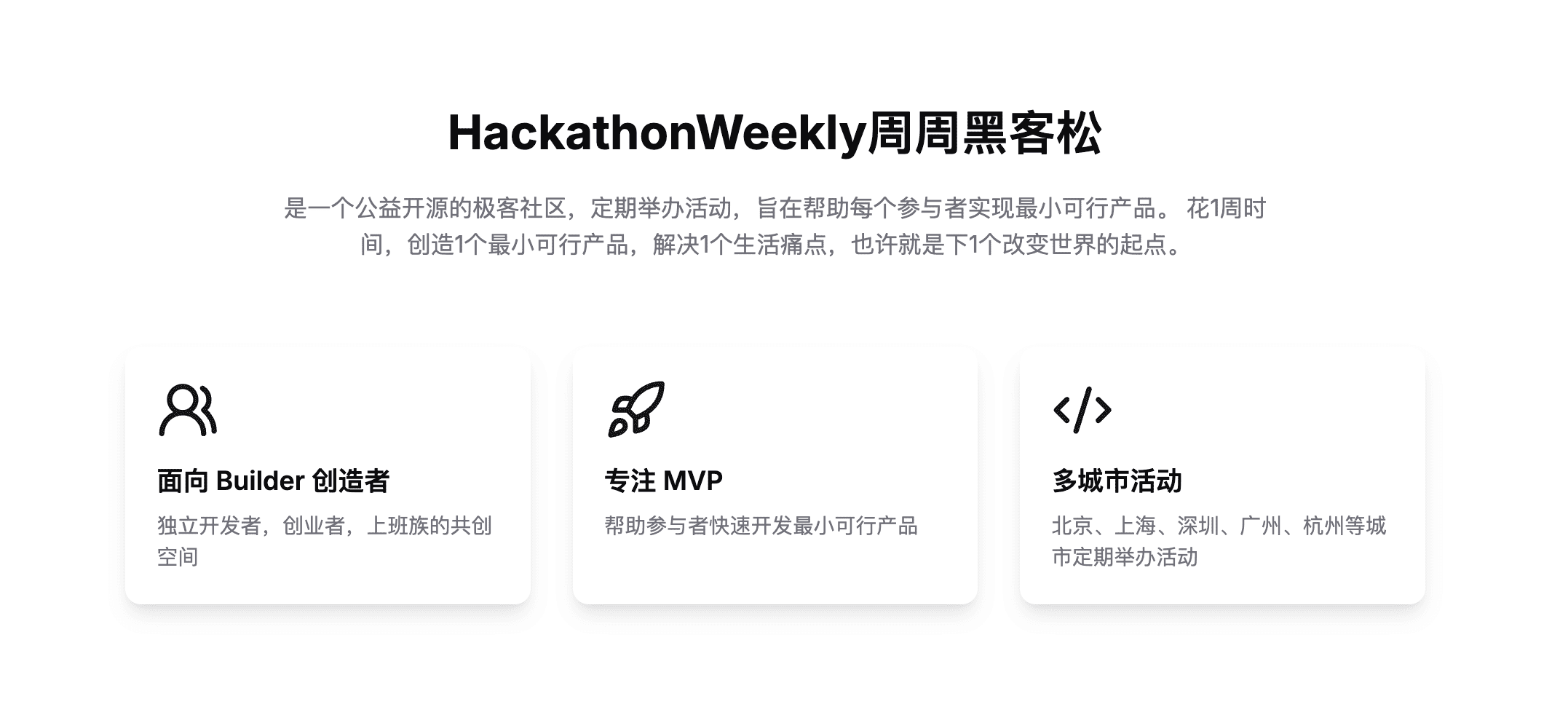
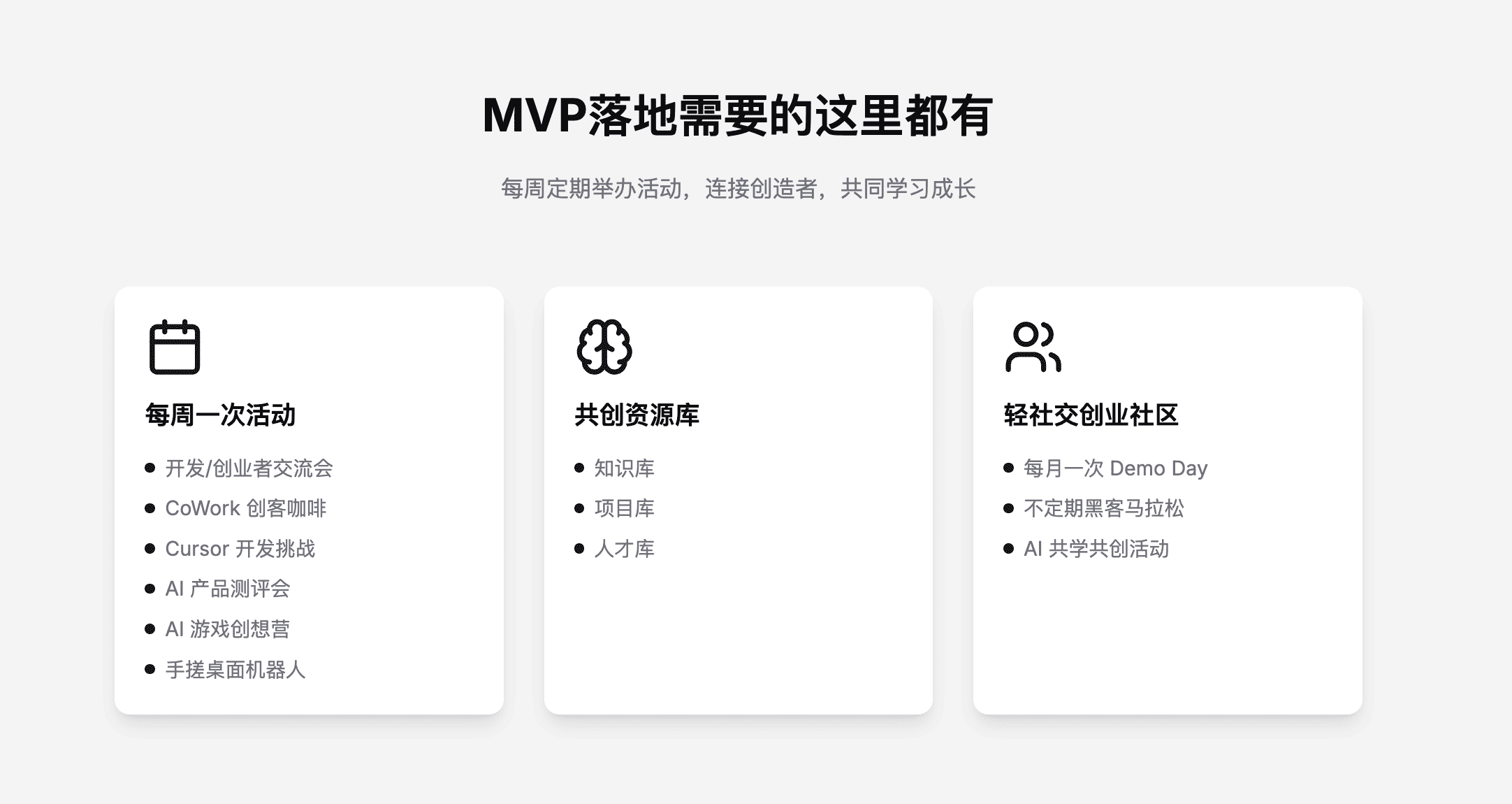
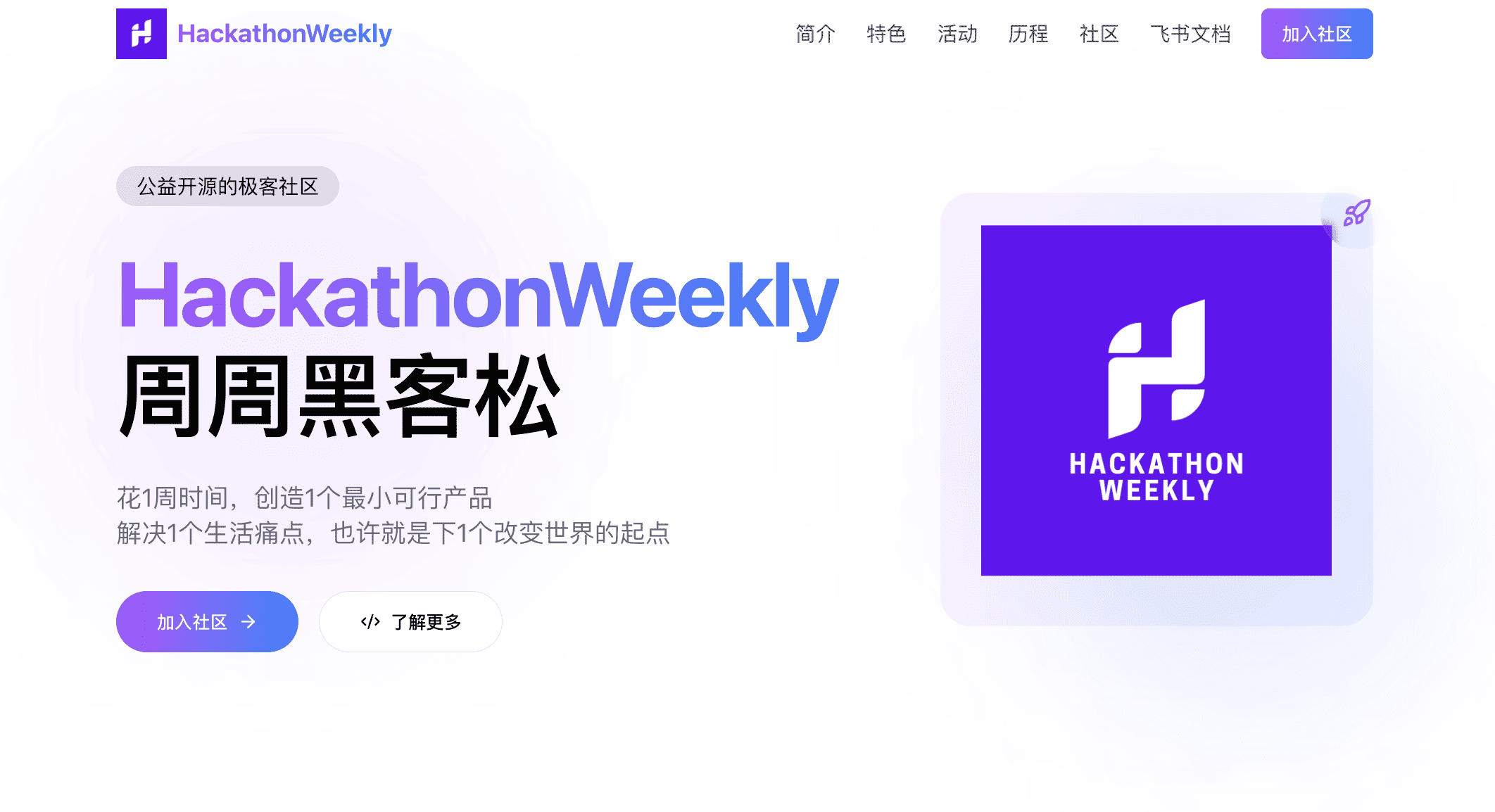
案例1: 现代简洁风格网站
网站:hackweek.cn


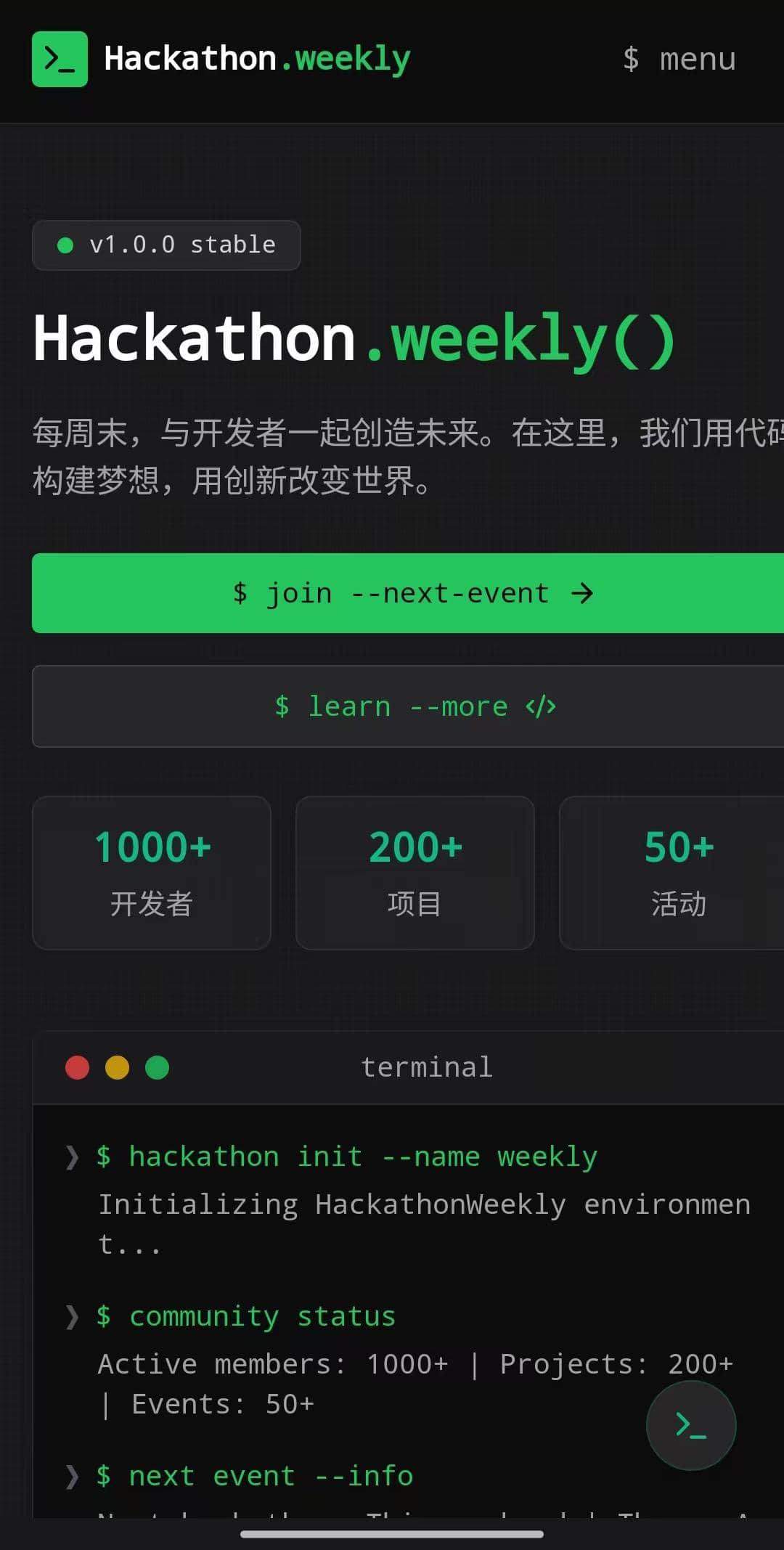
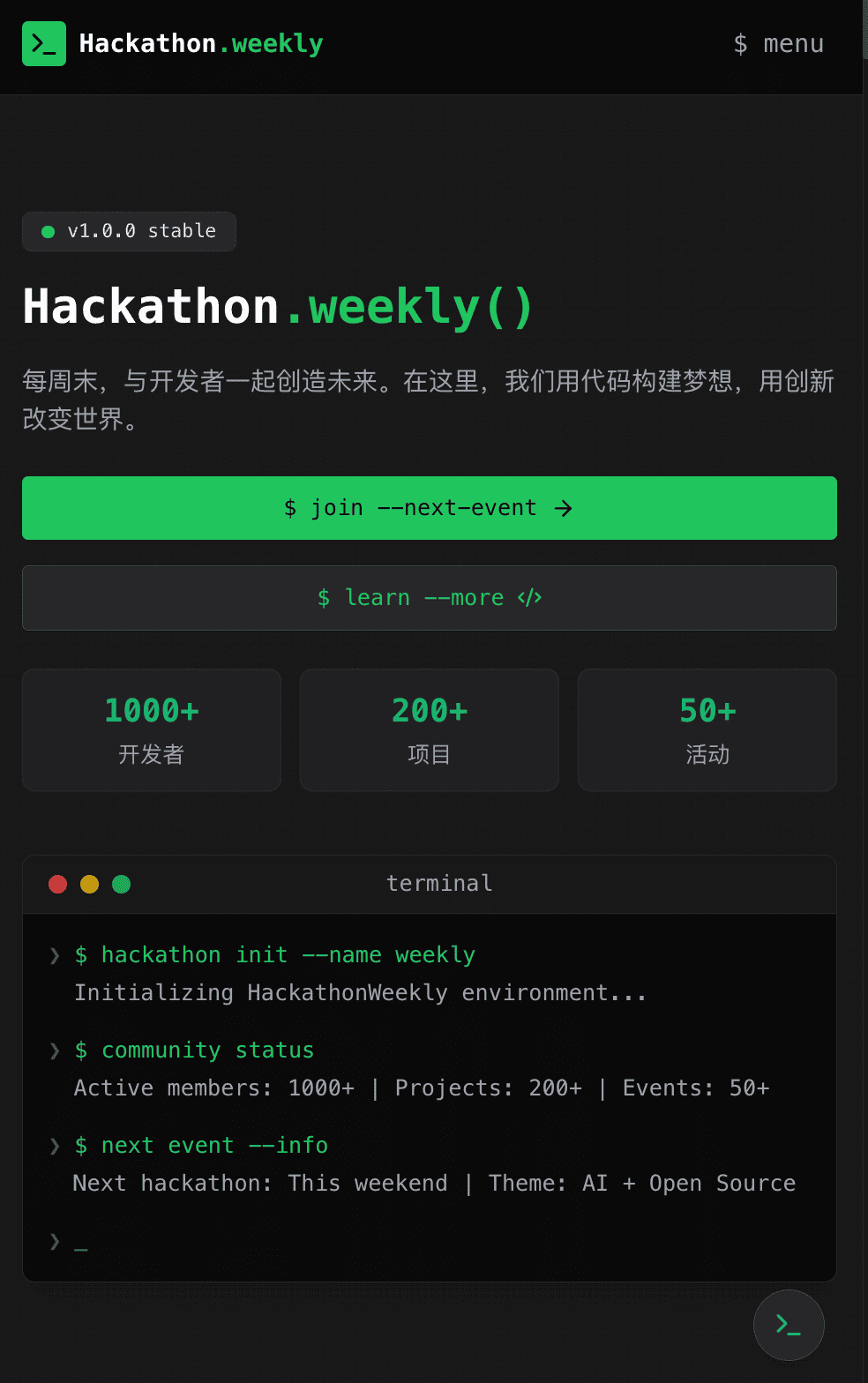
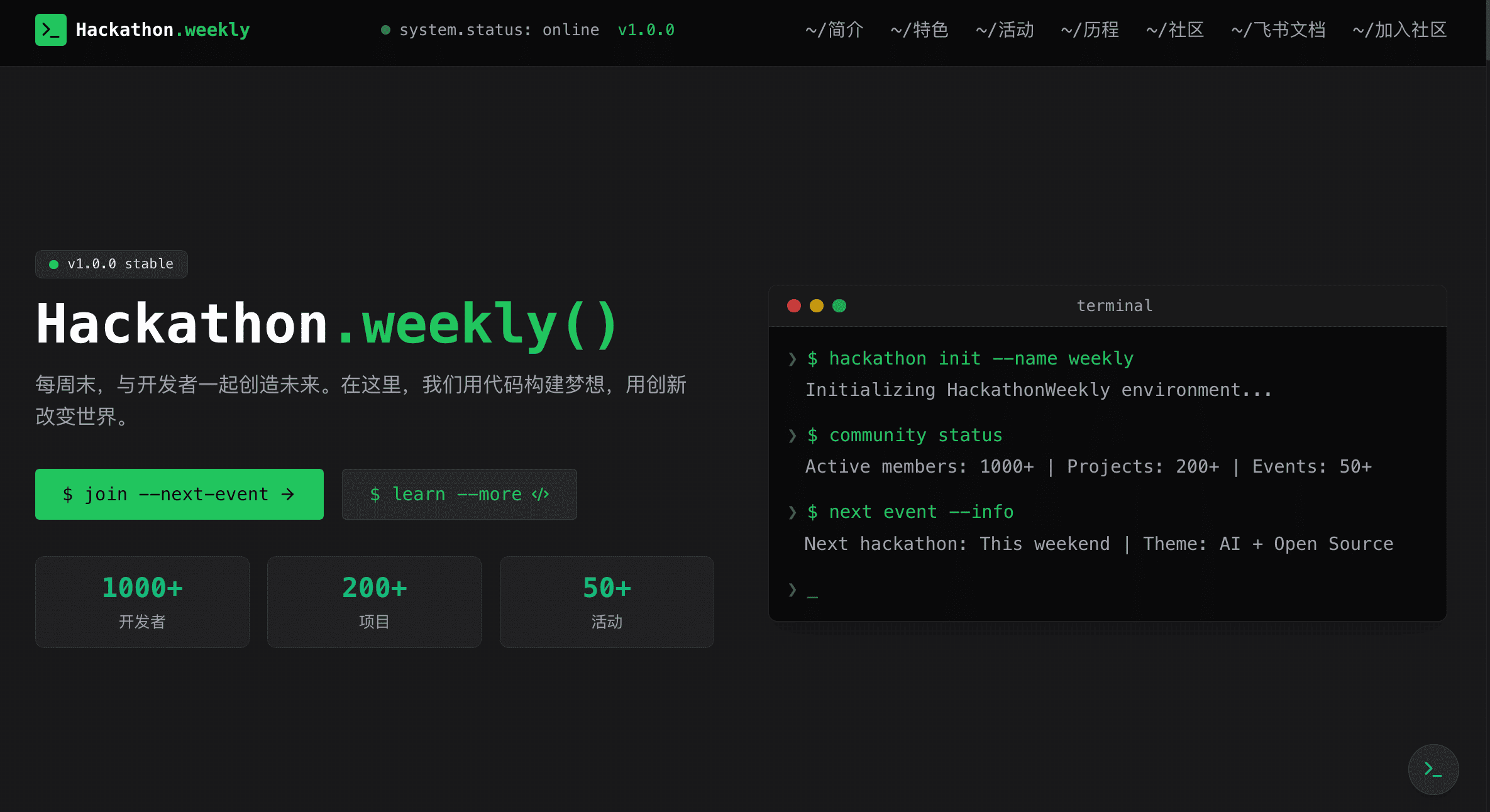
案例2: 工程师风格
网站:terminal-style.hackweek.pages.dev


其他实用案例
七、常见问题与解决方案
项目配置问题
1. 修改项目名称
使用全局搜索替换 next-shadcn-template 为你的项目名称:

2. 依赖安装失败
3. 图片引用错误
确保图片路径正确,图片应放在public文件夹中,引用时使用/图片名.扩展名。
AI协作技巧
- 优先使用开放式问题: "你觉得这个设计如何改进?"比具体指令更能发挥AI创意
- 分步骤指导: 复杂功能分解为多个简单步骤
- 提供参考: 分享类似网站的截图或链接,让AI更准确把握你的需求
八、从网站MVP到首个100用户
成功打造网站MVP后,尝试这些获取用户的方法:
- 社交媒体分享: 在相关社区展示你的产品(如产品搜索、V2EX等)
- 内容营销: 撰写解决目标用户问题的文章,引流到你的网站
- 小规模广告测试: 用小预算测试不同渠道转化效果
- 收集并迭代: 基于用户反馈快速迭代产品功能
📋 行动清单
- 安装所需工具和环境
- 明确产品定位和目标用户
- 准备素材并放入public文件夹
- 用AI生成基础网站框架
- 选择并优化UI风格
- 添加用户数据收集功能
- 部署上线并设置分析工具
- 开始获取首批用户并收集反馈
有疑问或需要更多帮助?请在评论区留言或加入01MVP社区获取支持!